Eine App zum Preisvergleich von Lebensmitteln

Gaj Varma
Communication Manager bei Frugl
"Andersen reagiert schnell auf geschäftliche Anfragen und verfügt über eine große Talentbank"

UX-Forschung
Nachdem wir die Produktanforderungen des Kunden erfasst hatten, starteten wir eine umfassende Analyse der Geschäfte, deren Produkte in der geplanten Lebensmittel-Preisvergleich-App verglichen werden sollten. Unser Fokus lag dabei auf dem Sortiment, den Preisen, Angeboten und Rabatten. Zudem haben wir Kundenrezensionen beider Geschäfte studiert, um eine klare Ausrichtung für unser Vorgehen zu finden.
UI-System
Bei der Gestaltung der Benutzeroberfläche für diese Lebensmittel-Preisvergleich-App haben wir uns auf die Prinzipien von Minimalismus, Simplizität und Attraktivität konzentriert. Wir haben dabei minimalistische Farben, Schaltflächen und Symbole verwendet, eine einfache und intuitive Navigation implementiert und ansprechende Bilder von appetitlich aussehenden Lebensmitteln eingesetzt.
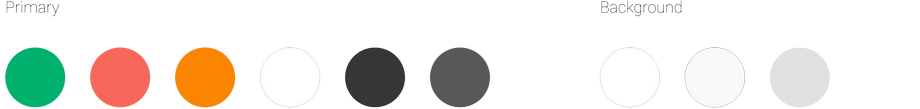
Farben

Symbole

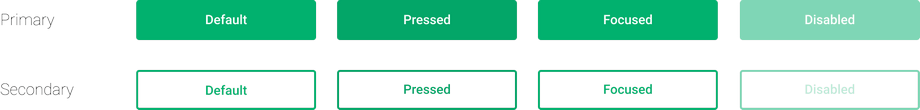
Schaltflächen

Wireframes
Bevor wir mit der Entwicklung einer App beginnen, legen wir immer großen Wert auf eine sorgfältige Planung. Unabhängig von der Komplexität des Projekts gehen wir verantwortungsbewusst vor, um sicherzustellen, dass unser Kunde am Ende die bestmögliche Softwarelösung erhält.

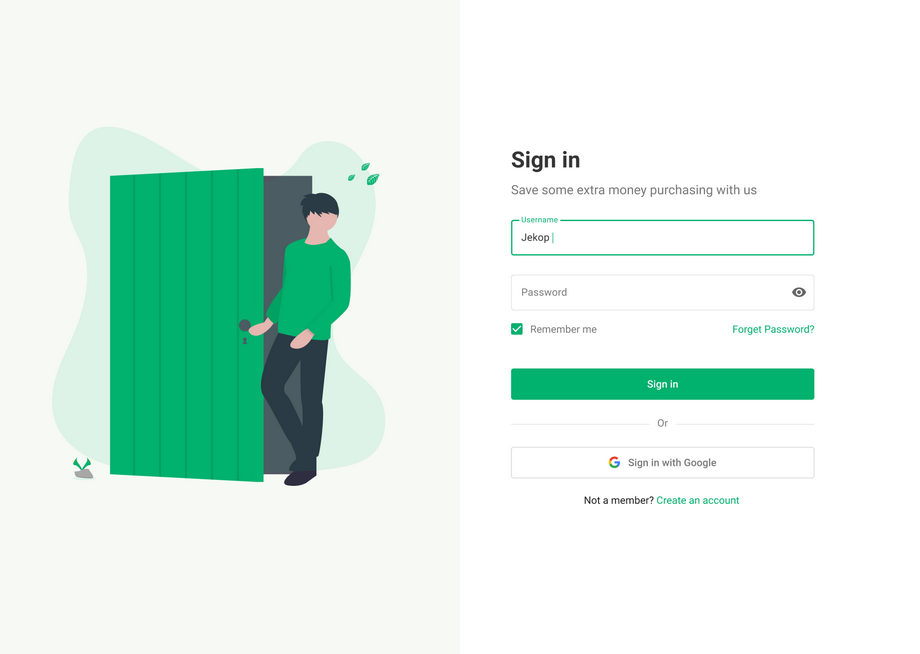
Anmeldeseite
Um eine Lebensmittel-Preisvergleich-App effektiv zu nutzen, ist eine einfache und schnelle Eingabe erforderlich. Daher haben wir ein standardisiertes Formular implementiert und die Möglichkeit integriert, sich über Google anzumelden.

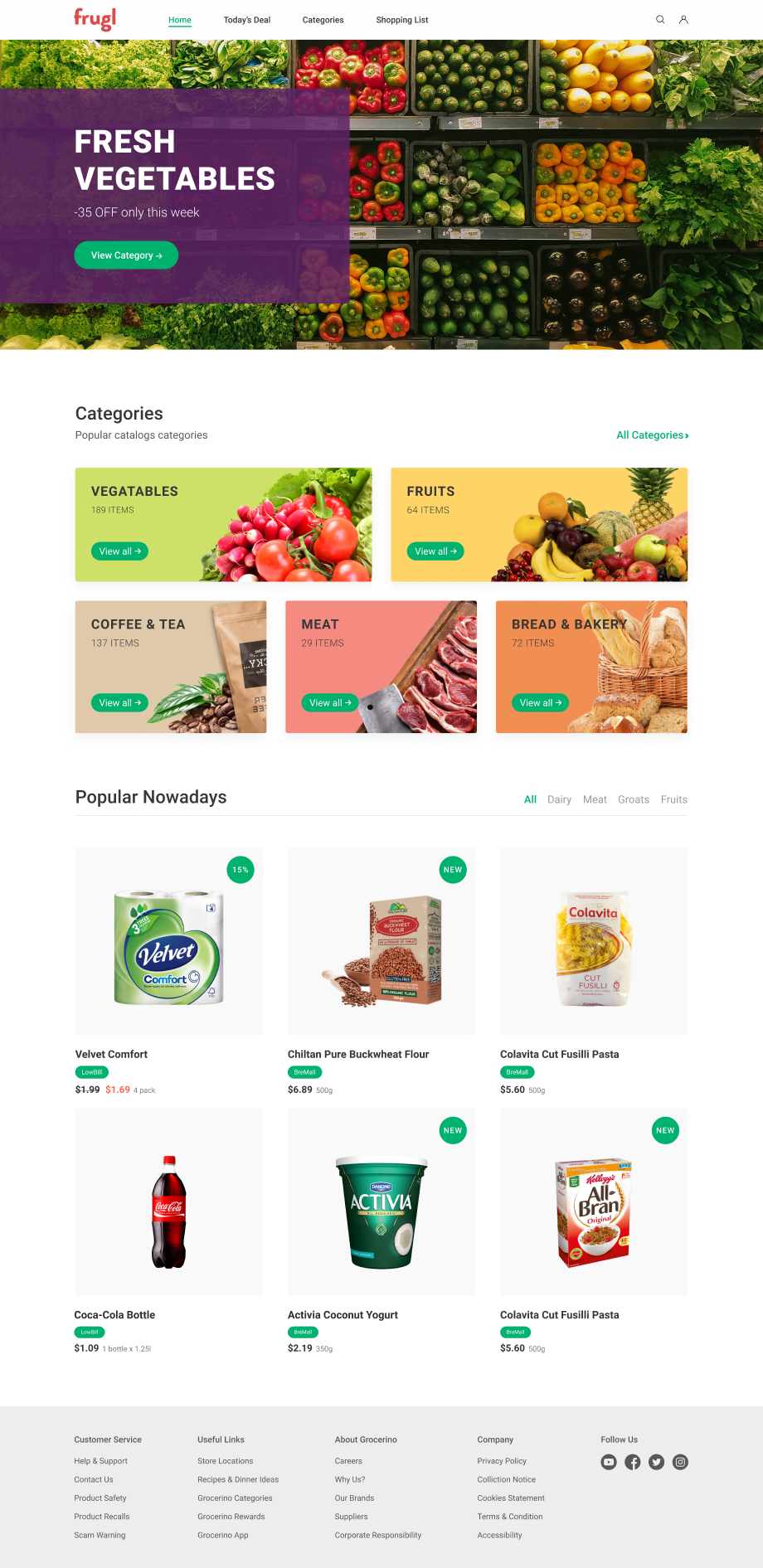
Startseite
Zusätzlich zur Hauptseite gibt es drei weitere Registerkarten: "Tagesangebote", wo der Benutzer die aktuellen Angebote beider Geschäfte einsehen kann, "Produktkategorien" und die virtuelle "Einkaufsliste". Auf der Hauptseite werden außerdem die am meisten nachgefragten Produkte präsentiert. Zudem haben wir ein Suchfeld in der oberen rechten Ecke integriert, um eine zügige Suche nach benötigten Produkten zu ermöglichen.

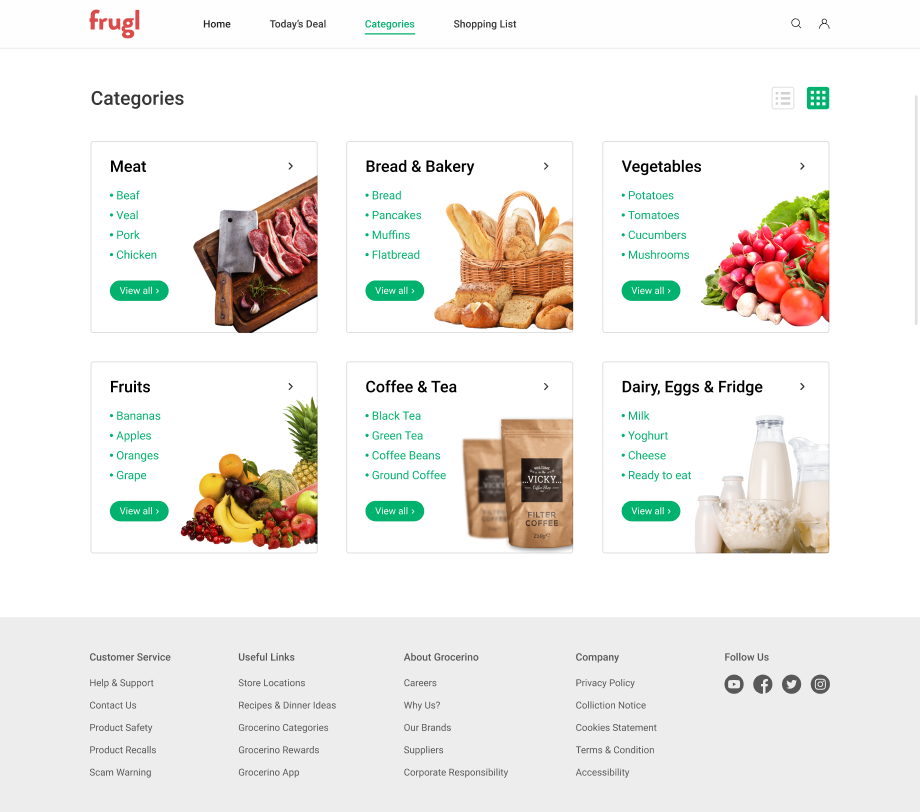
Kategorien-Seite
Unsere Experten für UX/UI-Design haben sich intensiv mit der benutzerfreundlichen Strukturierung der Produkte in der Lebensmittel-Preisvergleich-App auseinandergesetzt. Auf der Kategorien-Seite werden vielfältige Produktkategorien präsentiert, die wiederum in Unterkategorien unterteilt sind – all das mit dem Ziel, die Suche zu vereinfachen. Die Kategorien können wahlweise als Liste oder als Karten mit ansprechenden Bildern dargestellt werden.

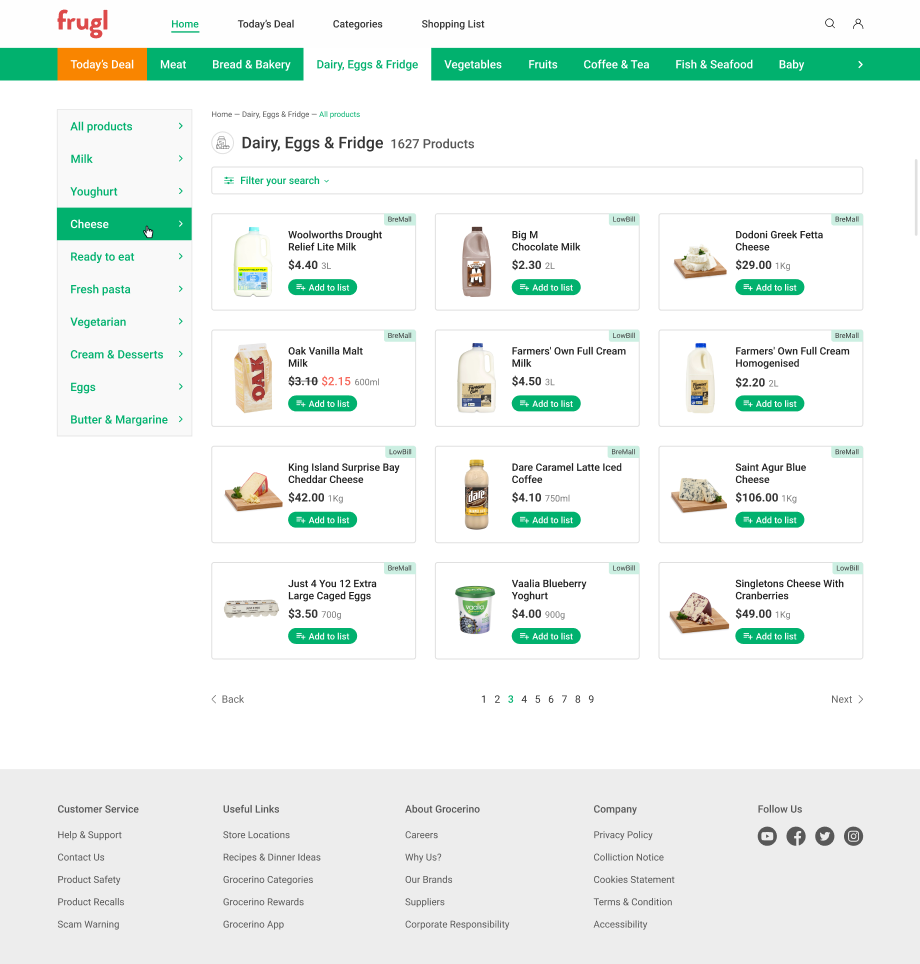
Kategorie-Seite
Nachdem der Benutzer eine Kategorie und Unterkategorie ausgewählt hat, werden ihm sämtliche verfügbaren Artikel mit ihren Namen, Bildern und Preisen angezeigt. Der Name des Geschäfts, das den jeweiligen Artikel verkauft, wird in der oberen rechten Ecke jeder Artikelkarte angezeigt.

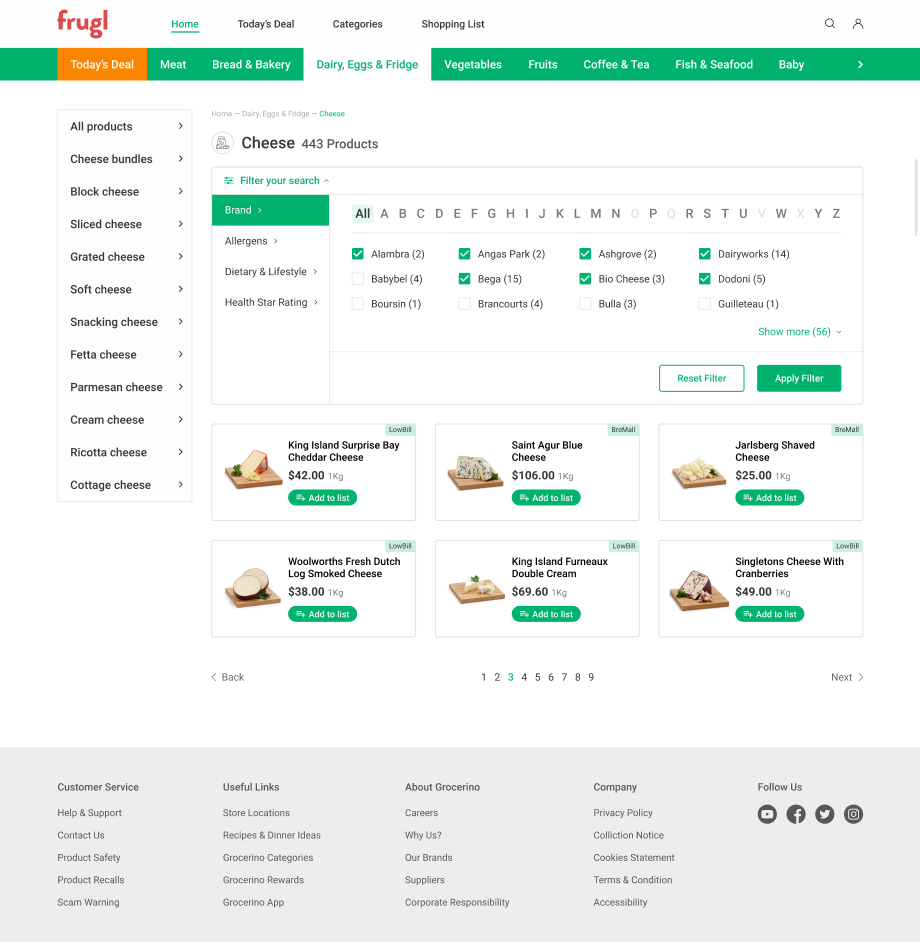
Filter
Da diese App für Lebensmittel eine Vielzahl von Produkten aus den größten Geschäften vergleicht, genügt es nicht, sie lediglich nach Kategorien und Unterkategorien zu sortieren. Aus diesem Grund haben wir verschiedene Filter implementiert. Im Gegensatz zu den Kategorien zeigen diese Filter die Produkte nicht nach ihrer Art, sondern nach anderen wichtigen Parametern an, wie beispielsweise dem Hersteller, allergenfreien Produkten, Ernährungsweisen und Gesundheits-Sterne-Bewertungen.

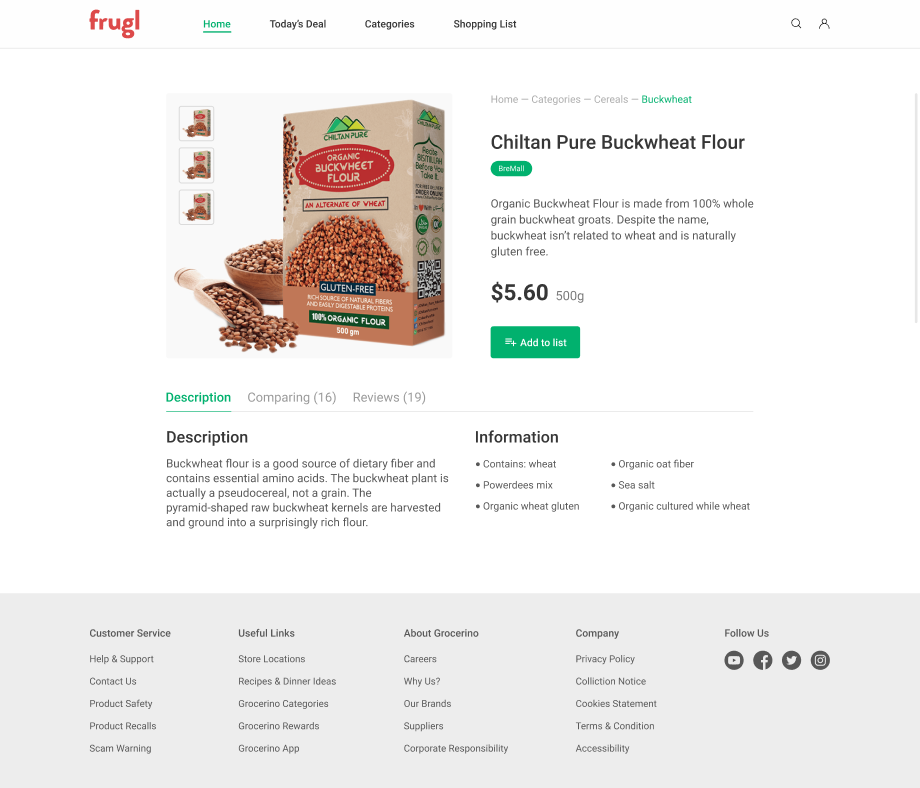
Produktdetailseite
Wenn man auf eine Artikelkarte klickt, wird man zu einer Seite weitergeleitet, die umfassende Informationen über das ausgewählte Produkt anzeigt, darunter Marke, Beschreibung, Gewicht, Preis und sogar Bewertungen. Der Benutzer hat die Möglichkeit, die Menge auszuwählen und das Produkt seiner Einkaufsliste hinzuzufügen, die später in einem Geschäft eingesehen werden kann.

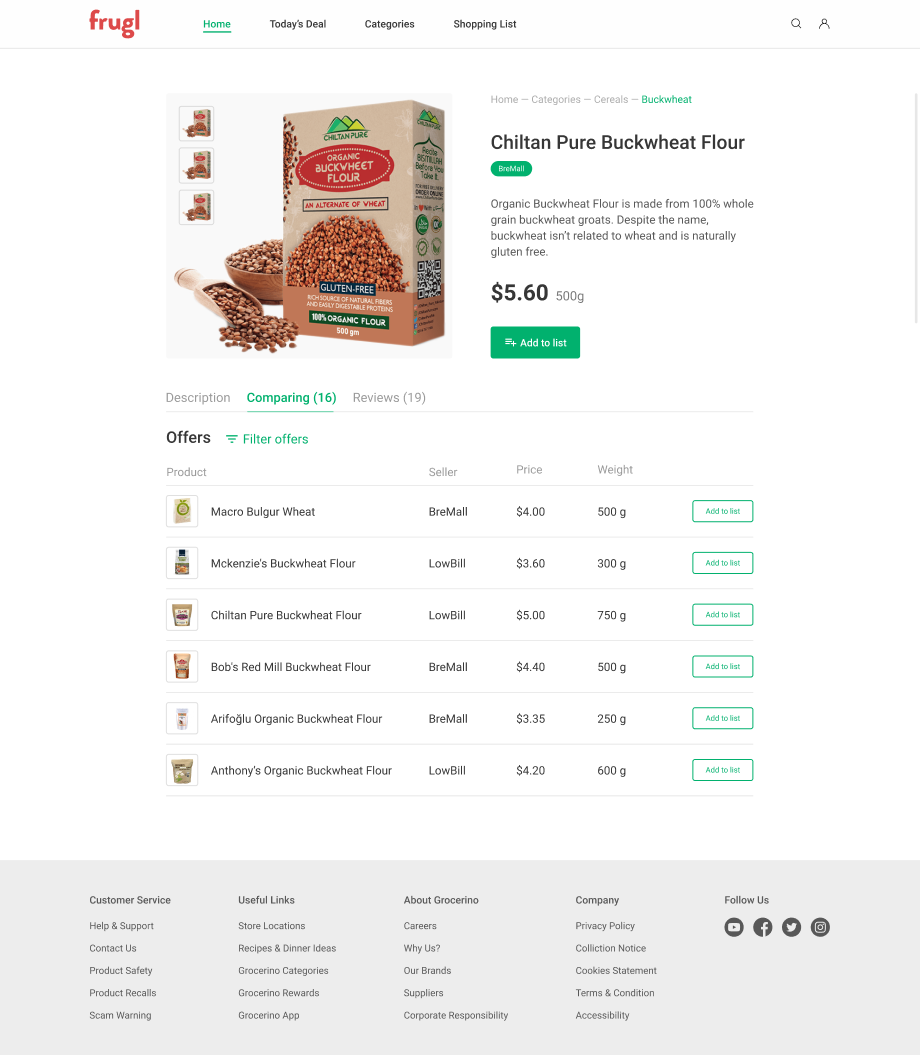
Produkte vergleichen
Die zentrale Funktion dieser Lebensmittel-Preisvergleich-App besteht darin, die Preise der Produkte der beiden größten Geschäfte zu vergleichen. Hier ist, wie es funktioniert: Wenn der Benutzer auf der Produktseite die Schaltfläche "Produkte vergleichen" anklickt, werden ihm alle Varianten des ausgewählten Produkts mit Preis, Gewicht und Geschäft angezeigt. Dadurch kann der Verbraucher die günstigere Variante auswählen und somit die kostengünstigste Einkaufsliste erstellen.

Kundenbewertung
Wir hatten das Glück bei der Zusammenarbeit mit Andersen an unserer Sparanwendung. Wir haben ihre Professionalität, kommunikativen und technischen Fähigkeiten gesehen, die das gesamte Team sympathisch und angenehm bei der Zusammenarbeit machen. Vielen Dank für die sorgfältige Arbeit und die Verantwortung bei der Projektentwicklung.

Gaj Varma
Communication Manager bei Frugl
Kostenlose Beratung anfordern
Weitere Schritte
Nachdem wir Ihre Anforderungen analysiert haben, meldet ein Experte bei Ihnen;
Bei Bedarf unterzeichnen wir ein NDA, um den höchsten Datenschutz sicherzustellen;
Wir legen ein umfassendes Projektangebot mit Kostenschätzungen, Fristen, CVs usw. vor.
Kunden, die uns vertrauen:

